More fun with messages: Here be dragons!
July 6th, 2009
Earlier we looked at some examples of terribly ineffective Windows Mobile error messages; and now for something completely different.
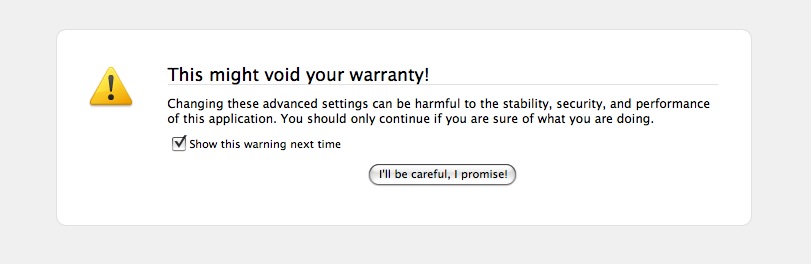
Firefox uses a somewhat unconventional approach to ‘warning’ users when they’re about to do something potentially dangerous – take a look at these playful and humorous warning messages, displayed when you try to access the about:config settings:
(Ofcourse, there is no warranty to void on your freely downloaded software)
(And let’s hope there are no dragons! Image courtesy of @wandster)
I must admit that I prefer the ‘Dragons’ version (it seems to grab your attention more), but the nature of both messages do make you, as the user, really think about whether you have the skills and knowledge to proceed. A concise explanation about what can happen if you don’t know what you’re doing is also provided in the text below the heading, and the ‘I’ll be careful, I promise!’ button further drives the overall message home (that should you proceed, you’ll be doing something potentially risky).
While the colloquial language might put off some strict usability folks, and the Plain English campaign would most certainly not approve (the headings are not direct, unambiguous, or dare I say boring enough), I think they’re actually quite appropriate for the audience and the situation. If the goal is to make users think twice before messing with the inner workings of the system, then mission accomplished! And these warnings are probably much more effective than a classic, straightforward, boring old warning message – by injecting a little personality into the messages, users are much more likely to read and absorb them, and therefore make an informed decision.
Could these also be simple examples of persuasive design? They kind of represent ‘soft’ constraints – the user is not actually forbidden from proceeding, but the language and tone of voice has deliberately been designed to ensure that users evaluate their level of knowledge and skill before doing so.
What do you think?
Tags: Error messages, Firefox, Persuasive design, Usability, User interface design
Posted in Errors and Error Messages, Usability | Comments (1)