Posts Tagged ‘Error messages’
Oops, I did it again!
September 24th, 2009
Why we keep making ‘slip errors’, even though we know what to do
As a good ergonomic citizen, I use an external monitor on my desk at work to reduce neck and back strain while I’m working. The set-up for this is simple:
- Plug in external monitor cable
- Open the Display Properties dialog
- Extend my desktop to the external monitor
Sounds straight forward, right? Well, despite successfully completing this process hundreds if not thousands of times in my life, I regularly forget to plug the damn monitor cable into my laptop before trying to complete steps 2 and 3. I’m talking at least once every two weeks, sometimes more. And no, I do not have below-average intelligence, but thanks for asking!
As it turns out, we all make similar mistakes even while completing procedures that we know inside-and-out. If you think I’m kidding, ask yourself if you’ve ever:
- Started typing in a web form only to realise that you forgot to position the cursor in the text entry box first
- Started typing in a different window on your computer, only to realise that you forgot to put focus on the window first
- Forgotten to attach an important document to an email before hitting the ‘send’ button
- Accidentally left the original in the photocopier after collecting the copies.
Aha! I bet I got you on at least one. These common mistakes are called ‘slip errors’, and they happen when you accidentally leave out a step in a task that you know well.
Slip errors are particularly common at the very beginning and the very end of tasks, especially when the error-prone step is more about setting-up for the main activity (as in the case of positioning the cursor before typing) or cleaning-up after the main activity (as in the case of retrieving the original from the photocopier).
So what’s the deal?
In my Master’s thesis I conducted research on these annoying little errors (which may be why I find it a little funny every time I make one). What researchers think is happening when we leave out a step like in the examples above, is that the device you’re using or operating has been designed so that a required step at the beginning or the end is functionally isolated from the main goal of the task. For example, when a web form is loaded in your browser, your main goal is to supply the information necessary to complete the form, not to click on the first form field. Or when you operate a photocopier, your main goal is to make the copies, not so much to deal with the originals. As such, your brain assigns less importance or salience to these functionally isolated steps, making you more likely to overlook them – especially if you’re tired, distracted, or especially focused on the outcome of the main task itself.
It also turns out that in some cases these errors are so pervasive that they are virtually impossible to eliminate without modifying the underlying device design, even with training. The best defence against them is to ensure that device design matches user goals – if tasks and devices can be designed so that all required steps that the user has to complete are related to achieving their goals, then slip errors can be greatly reduced or even eliminated.
Tags: Cognitive errors, Design, Error messages, Errors, Slip errors
Posted in Errors and Error Messages | Comments (2)
More fun with messages: Here be dragons!
July 6th, 2009
Earlier we looked at some examples of terribly ineffective Windows Mobile error messages; and now for something completely different.
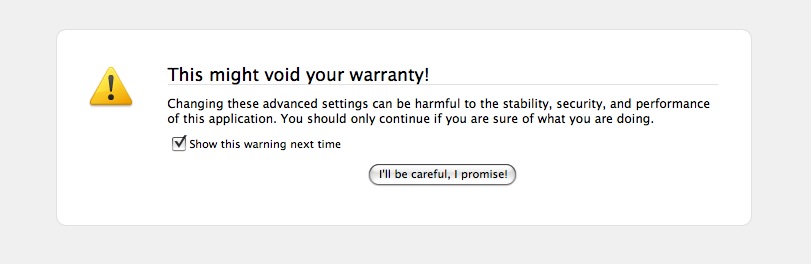
Firefox uses a somewhat unconventional approach to ‘warning’ users when they’re about to do something potentially dangerous – take a look at these playful and humorous warning messages, displayed when you try to access the about:config settings:
(Ofcourse, there is no warranty to void on your freely downloaded software)
(And let’s hope there are no dragons! Image courtesy of @wandster)
I must admit that I prefer the ‘Dragons’ version (it seems to grab your attention more), but the nature of both messages do make you, as the user, really think about whether you have the skills and knowledge to proceed. A concise explanation about what can happen if you don’t know what you’re doing is also provided in the text below the heading, and the ‘I’ll be careful, I promise!’ button further drives the overall message home (that should you proceed, you’ll be doing something potentially risky).
While the colloquial language might put off some strict usability folks, and the Plain English campaign would most certainly not approve (the headings are not direct, unambiguous, or dare I say boring enough), I think they’re actually quite appropriate for the audience and the situation. If the goal is to make users think twice before messing with the inner workings of the system, then mission accomplished! And these warnings are probably much more effective than a classic, straightforward, boring old warning message – by injecting a little personality into the messages, users are much more likely to read and absorb them, and therefore make an informed decision.
Could these also be simple examples of persuasive design? They kind of represent ‘soft’ constraints – the user is not actually forbidden from proceeding, but the language and tone of voice has deliberately been designed to ensure that users evaluate their level of knowledge and skill before doing so.
What do you think?
Tags: Error messages, Firefox, Persuasive design, Usability, User interface design
Posted in Errors and Error Messages, Usability | Comments (1)
Fun with Windows Mobile Error Messages
June 28th, 2009
Just before I started working at my current company, they decided to invest in smart phones for their consultants. A great idea, but unfortunately we all ended up with Windows Mobile devices which have pretty much been a nightmare from day one, and which we now refer to as ‘the brick’. While there are many problems with the phone from a usability and user experience point of view, I thought I’d share one of my favourite examples.
After dialing a number or choosing a contact that you’d like to call, sometimes the call fails for no apparent reason, and this message pops up onto the screen:
“Cannot connect. Ensure that your phone is turned on and correctly configured, and that service is available, before trying again.”
The message is unhelpful for so many reasons, especially the part that states “Ensure that your phone is turned on”. Ahem. If my phone wasn’t on, how would I be reading this message, exactly?
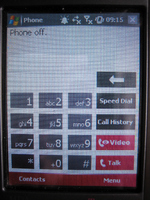
To make matters worse, if you switch to the phone display it shows the text “Phone off” at the top:
Hm. I’m pretty sure that the phone is on, unless this whole experience is a hallucination.
The first time I had this problem it took me ages to figure out what the messages were trying to tell me, and to figure out how to turn the phone ‘on’ even though as far as I could tell the phone was already on. Apparently the people who designed the UI had a different notion of what constituted the ‘phone’ versus the device itself – the device could be turned on while the phone function was turned off, and hence the ridiculously confusing error message.
This is a great example of how things can go terribly wrong when the designers’ mental models, or ideas about how something works, do not match the user’s. It is also a great example of a significant usability issue that could have (and should have!) been detected well before the device went to market, if sufficient user research and testing had been conducted.
Tags: Error messages, Usability, User interface design
Posted in Errors and Error Messages, Mobile, Usability | Comments (3)