Posts Tagged ‘Usability’
More fun with messages: Here be dragons!
July 6th, 2009
Earlier we looked at some examples of terribly ineffective Windows Mobile error messages; and now for something completely different.
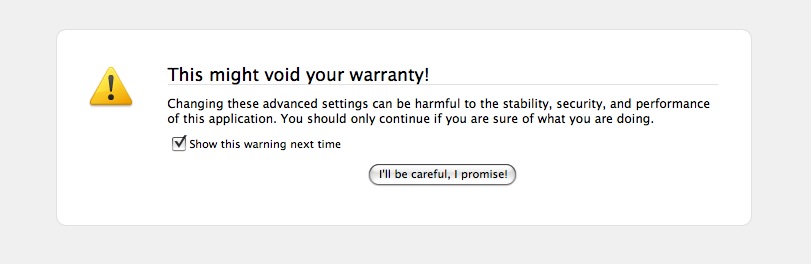
Firefox uses a somewhat unconventional approach to ‘warning’ users when they’re about to do something potentially dangerous – take a look at these playful and humorous warning messages, displayed when you try to access the about:config settings:
(Ofcourse, there is no warranty to void on your freely downloaded software)
(And let’s hope there are no dragons! Image courtesy of @wandster)
I must admit that I prefer the ‘Dragons’ version (it seems to grab your attention more), but the nature of both messages do make you, as the user, really think about whether you have the skills and knowledge to proceed. A concise explanation about what can happen if you don’t know what you’re doing is also provided in the text below the heading, and the ‘I’ll be careful, I promise!’ button further drives the overall message home (that should you proceed, you’ll be doing something potentially risky).
While the colloquial language might put off some strict usability folks, and the Plain English campaign would most certainly not approve (the headings are not direct, unambiguous, or dare I say boring enough), I think they’re actually quite appropriate for the audience and the situation. If the goal is to make users think twice before messing with the inner workings of the system, then mission accomplished! And these warnings are probably much more effective than a classic, straightforward, boring old warning message – by injecting a little personality into the messages, users are much more likely to read and absorb them, and therefore make an informed decision.
Could these also be simple examples of persuasive design? They kind of represent ‘soft’ constraints – the user is not actually forbidden from proceeding, but the language and tone of voice has deliberately been designed to ensure that users evaluate their level of knowledge and skill before doing so.
What do you think?
Tags: Error messages, Firefox, Persuasive design, Usability, User interface design
Posted in Errors and Error Messages, Usability | Comments (1)
Sebastian Deterding on Persuasive Web Design
July 3rd, 2009
Wow, check out this brilliant presentation by Sebastian Deterding on persuasive design (ie, how we can design to encourage users to adopt specific behaviours of the designer’s or their own intent). This work is absolutely incredible, and has left me inspired and so excited to be involved in design.
In the presentation, Sebastian touches on (among many other cool and interesting things):
- how persuasive design relates to usability, by considering the motivation of a user to do something versus the perceived effort to do it
- conversion rates, or web 1.0 economics, versus more modern and ‘web 2.0’ economic goals
- the multi-disciplinary nature of persuasive design
- persuasive design strategies (including constraints; defaults; visualising and measuring behaviours; using personal, graspable, emotional, and comparable design concepts)
Persuasive Web Design – How to Separate Users from Their Bad Behaviours View more presentations from Sebastian Deterding.
Also, note the section on using defaults (starting around slide 77). Sebastian discusses how people tend to take the path of least resistance and therefore don’t change default values, and he references a study on US driver’s license applications. The study revealed an 80% increase in organ donors after the default value for “Would you like to donate your organs after death?” was changed from “No” to “Yes” – this is related to my earlier post about the importance of setting sensible defaults.
This presentation also reminded me of several of Ferg Bisset’s posts on awareness and motivational design.
Exciting stuff!
Tags: Defaults, Motivation, Persuasive design, Persuasive Web Design, Sepastian Deterding, Usability
Posted in Design | Comments (0)
Usability job titles: What is it you do again?
June 29th, 2009
Russell Wilson recently posted results from a survey of UX/UI professionals, which asked them to rank their preferred job titles. The results showed that ‘User Experience’ was the most preferred prefix, and ‘Designer’ was the most preferred suffix. Russell also pointed out the ambiguity of the term ‘User Experience’, and questioned its longevity as a title term since it is so often misunderstood both within and outside the UX/UI profession.
I think it is interesting to look at what we as professionals think we should be called, but I think it would be even more interesting (and useful) to understand what titles those outside our field expect us to have. Who do they look to contact when they are seeking out our services? What job titles do they search for, and what titles most effectively communicate what we do?
After all, as people who specialize in making sure that products and services are consumable and meet the needs of those who use them, shouldn’t we also make sure that what we ourselves offer is easy to understand and consume? I personally think what we call ourselves is an important part of this, and probably deserves some research in its own right.
Tags: Job titles, Usability, User Experience
Posted in Usability | Comments (0)
Fun with Windows Mobile Error Messages
June 28th, 2009
Just before I started working at my current company, they decided to invest in smart phones for their consultants. A great idea, but unfortunately we all ended up with Windows Mobile devices which have pretty much been a nightmare from day one, and which we now refer to as ‘the brick’. While there are many problems with the phone from a usability and user experience point of view, I thought I’d share one of my favourite examples.
After dialing a number or choosing a contact that you’d like to call, sometimes the call fails for no apparent reason, and this message pops up onto the screen:
“Cannot connect. Ensure that your phone is turned on and correctly configured, and that service is available, before trying again.”
The message is unhelpful for so many reasons, especially the part that states “Ensure that your phone is turned on”. Ahem. If my phone wasn’t on, how would I be reading this message, exactly?
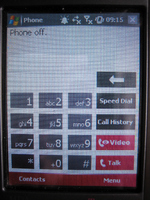
To make matters worse, if you switch to the phone display it shows the text “Phone off” at the top:
Hm. I’m pretty sure that the phone is on, unless this whole experience is a hallucination.
The first time I had this problem it took me ages to figure out what the messages were trying to tell me, and to figure out how to turn the phone ‘on’ even though as far as I could tell the phone was already on. Apparently the people who designed the UI had a different notion of what constituted the ‘phone’ versus the device itself – the device could be turned on while the phone function was turned off, and hence the ridiculously confusing error message.
This is a great example of how things can go terribly wrong when the designers’ mental models, or ideas about how something works, do not match the user’s. It is also a great example of a significant usability issue that could have (and should have!) been detected well before the device went to market, if sufficient user research and testing had been conducted.
Tags: Error messages, Usability, User interface design
Posted in Errors and Error Messages, Mobile, Usability | Comments (3)
Keeping up, as the world goes mobile
April 26th, 2009
How does your website perform when accessed from a mobile?
Have you ever used your mobile to check the score for the football game you missed, because you were stuck on the train? Or used it to look up the address of that store you were certain was on Oxford Street, but just couldn’t find when you got there? Well, a recent article in The Independent suggests that you’re not alone; twenty five percent of British mobile phone users currently access the web from their mobiles at least once a month, and an estimated 1.2 billion people will regularly use their mobile phones to access the web by 2012.
What does this mean for businesses who currently provide websites and web-based services optimised for desktop browsing rather than mobile users?
Some of the issues
- Your website may provide a poor user experience when accessed by a mobile browser, it or may not work at all. As mobile web use increases, it will be those businesses who offer usable, useful, and satisfying mobile web experiences that will be perceived as innovators and leaders by the web-savvy market.
- You may be missing out on new potential revenue streams. The Independent reported that London has become the core for mobile start-ups, even surpassing Silicon Valley thanks to lower mobile tariffs and an abundance of talented people. The same article notes that major Venture Capitalists value mobile users in their business models at up to six times higher than ‘traditional’ web users.
- You may risk losing customers to competitors who have used their mobile web experience as a differentiator for their services, particularly in highly competitive markets. Personal Banking is an example of an industry where offering best-of-breed mobile services might be a compelling reason for customers to switch.
The way forward
So what can you do now to start building a mobile relationship with your customers, and to make sure you stay ahead of your competitors in the mobile space? Here are a couple of ideas:
First, make sure that your website meets your customers’ real needs when they access it from their mobile phone, and offers a usable, useful, and satisfying experience. You can focus your design and development efforts by:
- researching what users expect from your website when they are mobile
- identifying and documenting the most important tasks for your mobile users
- testing to make sure new designs allow users to perform those tasks
- reviewing your website using different mobile phone browsers to identify high-level issues.
You can also look for innovative ways to engage your customers in this new mobile-oriented world, and stand out from your competitors. In order to stimulate and direct your creativity towards a successful product, consider activities such as:
- conducting creative user research including cultural probes, focus groups, and participatory design techniques to help you understand what is important to your users today, and to help you explore new mobile revenue streams for the future
- making your product development process user centred, to ensure your creative ideas develop into a product which is effective, efficient and satisfying to use.
So, what next?
If you’d like some help improving your mobile presence, feel free to contact me.
Tags: Design, Mobile, Usability, User Experience, User research
Posted in Mobile, Usability | Comments (0)